UX シンポジウム2016 福岡にスタッフとして参加した件
さてさて、久しぶりですが、書いておきます。UX シンポジウム2016 福岡にスタッフとした参加した件。
ラーニングバーについての学びと、準備
一番最初に、ヨシカワさんから、UXシンポジウムの話を聞いた。そのとき、LTを企画したりしたのだが、最終的にラーニングバーをやることなった。
始めて開催するので、僕は早速本を購入して、読書をした。そういえば、最近本が増え過ぎである。
さて、ラーニングバーの書籍を書い、いろいろ面白い本だなーって読んで思ったりした。
開催まで1ヶ月ぐらいかな? そのとき、UX Fukuokaでシンポジウムミーティングをして、森田先生から、ラーニングバーや、ラーニングバーのやり方の説明や相談をしたりして、理解を深めた。
こうした、ラーニングバーの学びもあったりしたが、もちろん、準備もした。今回は準備は前回より楽だった気がする。
参加者の増え方は今回びっくりした。1週間で30~40人ぐらい増えた? 掛け込み多すぎである。
当日
朝
当日は、朝の8:30ぐらいにおきた。というか、犬に起こされた。そして、パンを食べた。いつものパンの味だった。そのあと、時間に余裕があったので、開発機を起動して、軽く、最近作ってる、SQLビルダーの開発を少しした。まずまず進んだ。
うだうだやってると、UX FukuokaのメンバーがSlackで、出発の連絡があった。僕はわりと、比較的、家と会場が近いところにあったので、遅く出ても大丈夫だった。とはいえ、いいぐらいであったので、準備をして家を出た。
会場に付いてから
会場は九州産業大学である。UX シンポジウムのサインの確認をしながら会場に向かった。案外駅から遠かったように思える。
会場に付く前に、メンバーと食堂で合流した。ざるそばを食べた。以外と量が少なかった。あと、食器片づけるのがちょっと分かり辛かった。
会場につくと、九産大の学生さんたちが既にいて、椅子が並べてあった。今回は九産大の学生さんたちが良く働いてくれて、助かったと思う。学生さんたち、おつかれでした。

学生さんたちとメンバーの挨拶をして、僕は、マイクの確認とか、照明の確認など、机の移動や荷物を運んだり、twitterのハッシュタグ確認などをしながら、準備をすすめて行った。



準備している間に、浅野先生や、倉光さんが来られた。そうして、さらに準備していると、参加者の方々も続々と来られた。
スタート
そうこうしているうちに、UX シンポジウムが始まった。最初にヨシカワさんと森田先生から説明があり、すぐに浅野先生の登壇に移った。

浅野先生の話
最初の浅野先生のセッションがあった。毎度おなじみの話が多いのだが、復習として聞いて良かった。ただ、初めての人達には情報量が多い濃密な時間なんじゃないかと思う。というか一回聞いただけじゃ、やはり難しいところがあるとは思うので、是非とも今後UXのコミュニティに参加されたら良いと思う。あと、資料もまだまだあるらしいので、聞きたい方はまた勉強しに来て頂ければと思う。
倉光さんの話
浅野先生のあとは、倉光さんの話。ピースご飯が一番印象に残っている。倉光さんのがゲームのUIから入って、UXを学び、クックパッドまでの経緯や、クックパッドさんのデザインの実践の話が結構あったと思う。地道に、やっていたんだなと思った。クックパッドさんはクックパッドさんのやりかたで、デザインをされていると思うので、自分達がどういう風にやるべきか?を考え自分達で実践し、効果を挙げて売上を伸ばすまでということを考えられるかが、勝負であるとは思う。
ラーニングバー
これが、一番面白かったところである。
倉光さんのセッションが終わり休憩の後、机を移動した。

さて、机を移動した後、サンドイッチやおかしが机の上に置かれた。その後森田先生から、ラーニングバーの説明があった。

そのあとラーニングバーがスタートした。
いくつか島ができていた、最初、みんななんの話をしたら良いか分からないという感じだったが、とりあえずみんなで自己紹介をしながら、立ち話で、「今日はどうだったか?」みたいなことを聞きつつ、最初は懇親会の雑談みたいになっていた。

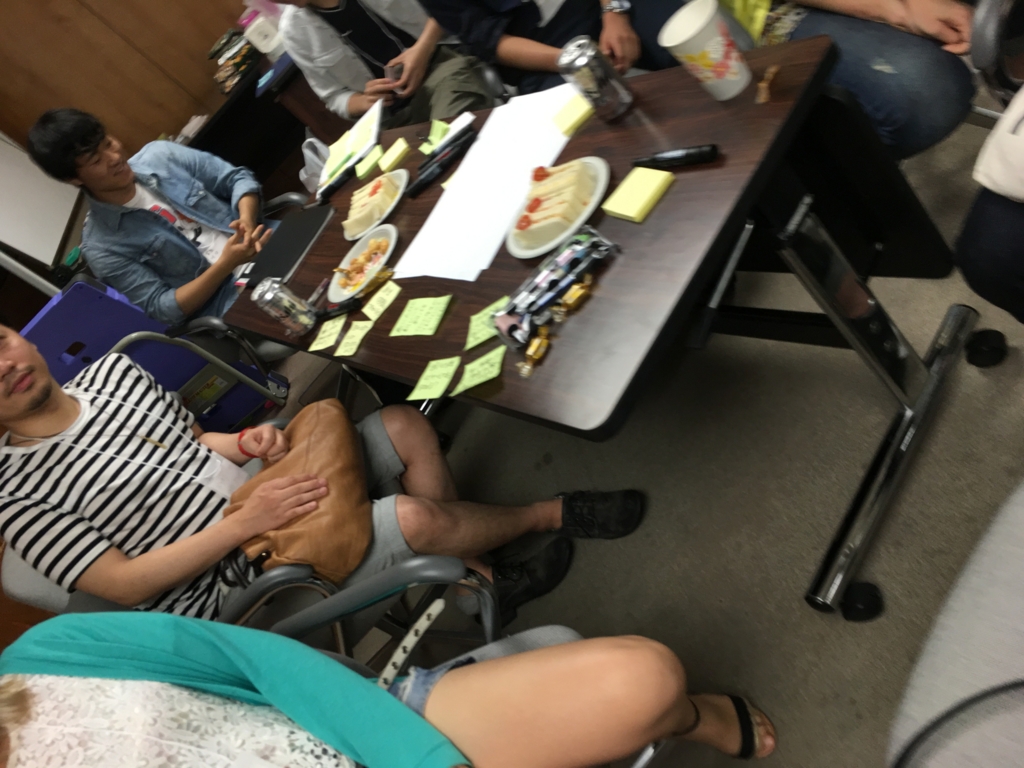
そして、浅野先生から、全体から10個ほどテーマを出して、テーマを出したオーナーを中心にグループを作り直して、再度そのテーマについて議論するという流れになった。
テーマはホワイトボードに書いて、参加者の名前を付箋を貼り、グループになる感じ。

ホワイトボードを凝視して、どのテーマに行くかみんな考えている感じ。

始まってみると、みんな活発に議論をやり出してすごい。やはり、参加者毎に関心や層が違うので、共通のテーマを持っている人達は、議論しやすいのかと思った。

UX Fukuokaのメンバーはファシリテータとして参加するが、なにもしなくても議論が活発になっていた感じ。僕は倉光さんと学生のお悩み相談のシマに行った。福大生で、大学で、自分達で学びとして、経営を実践しているということ。まだ、社会人の感覚みたいなものが分からない感じがあって、教える先生って大変だなぁとか考えていた。
そのあと発表があった。グループ毎に、議論の流れを発表して、浅野先生や倉光さんに意見を感じ。学生の発表が長々と時間を取って面白かった。「学部生に教えるのはつまらない」ってのがひっかったみたいで。

そんで、時間が伸びそうになったが、森田先生がしっかり調整してくれたみたいで、時間ちょっきり、グループ全部の発表が終わった。すごい。
そんで、最後に、会場を移して、参加者と登壇者とスタッフで飲みに行った。
個人的に思ったこと。
ラーニングバーは難しいなと思った。細かいとこだが、おそらく付箋を使わせるなら、付箋を張るスペースが必要だと思うし、今回はサンドイッチやおかしがジャマで張れてない感がある。あと、机の高さも問題なように思える、もっと付箋を書いたりする工夫が必要である。立食形式にしたが、最終的にみんなイスに座って議論していた。イスに座ったほうが、付箋を書くなどの作業がやりやすくなるのだろうか?
最近、UXの読書会などと、コミュニティの活動を続けていたのだが、今回のイベントを通して、以外にも、いろいろな人達がUXに関心を持っていることにまず驚いた。そんで、今後の活動に新しい人を入れるようにアプローチを変えて行きたいと思った。
今迄は、「自分達だけの学び」で必死だったが、今後は初心者と共に、いろいろなことを学ぶ場にしたいと思う。UX Fukuokaはなんか怖い会と思われている様子で、そんなことは全然ないということを伝えていきたい。
参加者の中にも、HCDやUXデザインなどに興味を持ってくれて、もっと勉強したいと話していたので、是非とも一緒に勉強していきたいなと思った。
- 関連ブログ
みんな書くの早い。書くスピードほしい...
UXシンポジウム2016 福岡に登壇して来ました | 経験デザイン研究所
UXシンポジウム2016福岡でラーニングバーをやってみた - モリタヤスノブログ3.0
UXシンポジウム2016 福岡 に参加した - hor.note
UXシンポジウム2016福岡行ってきたよ。【ラーニングバー編】 - miki_mgh’s diary
主要な6つのプログラミング言語について、とくに説明もなく紹介
プログラミング言語を紹介する
世の中には、いろいろなプログラミング言語があり、どれを選べばいいか分からない! って人達が結構います。なので、その人達のために、僕がよく使っている良く使われているメジャーな言語を紹介します。以下のプログラミング言語を学ぶのが普通のプログラマーだと思います。
あ、説明はしないです。適当にリンクだけ張るからサイト見てね。あ、Shenだけ説明しようかな。 気がむいたら、ちゃんと新しく記事を書く。
Pony
Nim
index - Nim Programming Language
Nemerle
About - Nemerle programming language official site
J
Haxe
Shen
Home | Learn Shen | OS Kernel Do
Shenは神です。
SPAである価値
以前、少し前だが、以下のブログを読んで、SPAであるべき価値について考えたことを述べる。
そもそもSPAとは?
この議論をする前に、そもそもSPAとは何だろうか?という点について整理しておこう。僕は2つの点で特徴があると思っていて、
- フロントエンドGUIであること
- Webアプリケーションであること
この2点かなと思う、簡単にまとめると、
フロントエンドGUIであること
まずは、「フロントエンドGUI」というのはどういうことかと言えば、サーバーサイドレンダリングとは対照に、jsによるDOM操作によって、UIを切り替えて行って構成するGUIを指す。
Webアプリケーションであること
GUIではあるのだが、それは、Webアプリケーションでもある。サーバーからAjaxやwebsocketなどによって、サーバとデータのやりとりをする。
ここいらの話は、思う所が結構あって、たとえば、webの技術と、GUIの技術が交わっていることによって、コミュニケーションがおかしくなったりとか、そういうことがある感じがしたりしているとか。まぁ、これは話が外れる。さて、SPA の価値について考えてみよう。
SPAの価値
先程のエントリから、幾つか、抜粋、引用する。
まずこれ。正直そんなにたくさん動的にがりがり書き換えているページをあんまり見ない気がするんですよね。その上正直そういうウェブページ、あったとしても大体使いづらいです。 世の中のページが全部FBならいいのかもしれませんが、具体的にはどんなところで使ってるんでしょう。業務ページとかですか?あと、なぜSPAにしなければいけないのかもよくわからないです。画面遷移するのだめなの?という感じで。 (http://anond.hatelabo.jp/20160521163144 より引用)
この点について、mizchiさんも、いくつかアンサーを出していたが、この点を僕なりにまとめたいと思う。(これが、本ブログの趣旨である。)
まず結論から言えば、「ちゃんとしたwebアプリケーションのUIを考えたら、SPAにならざるを得ないということが多い」ということである。順番に言って行こう。
SPAと「使いにくさ」
SPAと「使いにくさ」は関係がない。
まず、言いたいことは,SPAであることと「使いにくさ」は関係がないということである。一般に使いにくい、UIの原因は、「そもそも操作が複雑であること」と「UI設計が糞」であるかどちらかである。
そもそも操作が複雑であること、これが挙げられると思う。つまりアプリケーションが本質的に難しいのだ。toBのアプリケーションやら、ギョームのアプリケーションでは、仕方無い面があるとは思う。特殊なパターンに対応しないといかん場合が多いからね。一方、一般の人達が使うのを想定するtoCで、本質的に難しいアプリケーションを作る奴は、大抵、UXとかビジネスとサービスの根本から考えなおせクソ野郎である。
UI設計が糞というのは結構多いと思う。というのも、根本的にUIを設計ができるデザイナ、エンジニアがいないってのが問題としてあると思う。たぶん、UIの設計をやる人達は、Webデザイナだとかが多いのだが、Webページを作るデザインと、GUIを作るデザインは異なるのであり、おそらくだが、GUIのインタラクションについて考えられてないとか、そもそもユーザを定義して、ちゃんとUIを設計できるってスキルが無い人達が多いと思う。SPAの自由さを活かして、よりよいユーザのためのUIデザインができるデザイナはなかなかいないのである。
多くのSPAの場合、SPAのその表現の自由さの影響で、糞UIが生まれてくることも多い。自由すぎるのだSPAは。その結果、その自由さによって、良いUIであろうが糞UIであろうが、自由にUIを作ることができるのであり、その結果、UIデザイン、さらには、フロントエンドの技術的な設計まで複雑さをもたらしているということである。ゲームのインターフェースが素晴しいとか、ゲームの体験がすばらしいからといって、マイクロインタラクションやら、アニメーションを一杯入れて、独自の世界観を作り出し、結果糞が生まれてくる、など良く聞く気がする。
SPAが「使いやすくなる」こともある
一方で、SPAは使いやすくなることがある。一つの「使いやすさ」の指標として「ユーザのタスク時間」を考える時があるが、SPAを使う事によって、タスク時間を短くすることがある。というのも、サーバーサイドレンダリングで、一々ネットワーク越しに、通信して、Webアプリケーションを使うというのは、「遅い」のであり、SPAにすることによって、解決することがある。つまり、SPAにすることによって、ユーザとコンピュータの応答を素早くする効果がある。
もちろん、「タスクの時間」は、他の事、たとえば、画面のレイアウトだとか、ページの情報の設計だとか、その他にも影響するのだが、ユーザとコンピュータの応答を素早くするは一つの方法としてあるだろう。つまり、有効なことではないが、ある程度SPAにすることによって改善することもある。また、ページ遷移履歴の管理をスッキリさせることによって、無駄な戻るとか、進むを無くしたりして、「使いやすく」なるということも考えられる。
つまり、SPAは自由な表現とさっき言ったのだが、もちろん、ちゃんとユーザ調査、定義をして、UI設計をすることによって、より「使いやすい」ものを提供することができるようになるということもある。
ちゃんとした、まともなwebGUIを作るためのSPA
結局のところ、まともなwebのGUIを作るために、SPAであるべき(ことが多い)ということです。SPAは種々の、UIデザインの問題や、フロントエンドのGUIの技術的な設計が、難しくなることが多いが、一方で、使いやすい、よりまともな、GUIを提供できるというのが、SPAである価値であると思う。ユーザにとって需要が無いということであるのではなくて、それこそ、ユーザが気づかない潜在的なニーズに答えるというのができる可能性があるということである。
追記、誤字、脱字について
当エントリじゃなくても僕のブログは基本的に僕の考えや行動の記録でありメモであり、推敲やら見直しやらは基本的にしないで公開している。ただし、指摘があったら修正する。あとときどきたまに直したりする。「誤字が多い」とか愚痴をコメントで言うぐらいだったら、指摘した方が建設的ですよ。
自分が書いた文章なので、自分が読みやすいというのは当たり前で、人が読みにくいなんてこと結構あることを分かって頂きたい。人に読ませる文章であれば、他の数名にレビューして貰ったりするのだが、こういうブログではその負担はキツい。だから、悪いというのをただ言うのではなく、どこが悪いのか、そしてどう直すべきかというのを指摘すると、それは直すのでそのような指摘を頂けると助かるのである。
追記2
id:nurehaさんの指摘頂き、ありがとうございます。やっぱり、こういう誤字や脱字は書いた本人は全然気づかないものです。
英語とプログラミング
あと、もう一本、エントリすることにする。
まぁ、この記事についてだが....
ちょっと、ツッコミながら、僕も言いたいことがあるので言うていく。
英語の学習時間を考えてない。
、やはり「英語を先に学んでからプログラミングを勉強した方が、圧倒的にプログラミングの学習効率が高い」という結論に至りました。
「プログラミングを学んでから英語を学習するよりも、英語を覚えてからプログラミングの勉強をした方が圧倒的に学習効率が良い」というが、このエントリ、全く英語の学習時間を考えてないように思える。
そもそも、その文系大学生ってTOEIC940点になるまで、どのぐらい勉強したの? という感じで、そもそも、英語を勉強していた方が、学習が早いからって、「英語を勉強していた方が学習効率が高い」とはいえんやろというか。それを言うのであれば、英語できない+プログラミングできないで、「英語->プログラミングの順番に覚える」と「プログラミング->英語の順番に覚える」ということをやるべき。
というか、英語覚えながらプログラミングやるやろ普通は。
英語関係なしに、「デキルやつがプログラミングやっただけ」
正直に言うと、思った以上に成長が早くないというか、「ふつうに、デキルやつがプログラミング覚えたらこうなるわな。」という感じである。
ぶっちゃけ、いやまぁ、悪いけど、この記事に出てくる文系大学生、僕からすれば...そんなにプログラミング覚えるの早くない気もする。ここについてはあんまり言わんで置こう。
それに、英語ができればプログラミングの学習効率が高いというけど、プログラミングとか技術ぜんぜんできねぇアメリカ人とかもいるし。おすし。
英語よりコード見りゃわかる。
とはいえば、「英語ができた方が良い」というのが確かである。しかし、僕としては「ドキュメントが英語ばかり」で困ることが実は僕はあまりない。
僕の英語力っていうたら、英語は読めるけど、読むスピードは結構遅い方だとは思う。しかし、英語が読むのが遲くても分からなくても、そのにコードが書いてある限り、分かる。理解できるのだ。
正直、英語ドキュメントよりもコードを読む。ひらすらに。というか「英語ですらドキュメントが無い」なんてことざらにあるし、そのときは、ひたすらコード読めば分かるのである。
More Source Code than English!
あと、英語のコメントが長すぎるソースコードは大嫌いですね。
とはいえ、英語はできた方が良い
しかし、とはいえ、英語はできた方が良いとは思いますけどね。
最近のフロントエンドへの違和感
そういえば今日これらを読んでて
その中で
Mediumなど海外メディアでは、もはやこの種のツールを組み合わせたフロントエンド開発が当たり前として受け入れらており...
はぁ? 「海外では当たり前()なんですねw 海外ってどこですか? タンザニア? パフアニューギニア? 」などみたいなリアクションを取りつつ、んで、まぁ、フロントエンドに関して、書きたかったことがあって、丁度良いので書いてみる。
というのも、フロントエンドが「凄く変化が早い」「ついていくのに大変」「新しい!!すごい」「これからは○○フレームワーク」だとかそんないろいろな意見が見られて、なんというか違和感を感じてるので今回はそれについて書く。
フロントエンドは変化が早い?
まずこれ。僕は普通に違和感を感じている。確かに、jsフレームワークやライブラリとしたら、jQueryから、Backbone、Knockout、Angular、Ember、Vue、React、Riotや、CSSではOOCSSとかBEMとかSMACSSとか、みたいなCSS設計、ツールとかだとnpmやYeoman、grunt, gulp, bower, browserify, webpackなどいろいろなものが出てきた。本当に一杯出てきた。
しかし、考えてみると、こういったツールが出てくることは「変化が早い」というものだろうか?
一体何が変化してるのだろうか? 「流行」? 「当たり前」? 僕には、「フロントエンド流行がすごく早く変化している」という論調が多い気がする。
どうして流行りに乗らないといけないの?
僕の最初の違和感は、「技術的な流行り」に乗ることに何の価値があるのだろうか?ということである。もちろん、最新のツールやフレームワークはより何かが良くなってるかもしれない。しかし、 それをあなたのプロジェクトで採用するには何の価値があるだろうか?
フロントエンドの「最新の」フレームワークに採用したり、置き換えたりすることで、誰が喜ぶのだろうか? 同じアプリケーションでフレームワークを起き変えたって、ユーザは喜ばないだろう。だって、置き変えるだけなら、機能は変わらないのだから。フレームワークが「最新の」ものになっても、サービスが変わらなければユーザにとって意味は無い。
開発が喜ぶのだろうか? それはどうして? 設計が良くなる? 本当だろうか? ただ、あなたたちが流行り好きなだけじゃないのか?と勘ぐりたくなる。
そもそも、それ流行ってる?
たまによくある違和感としては、そもそも、「流行ってる」という出所がわりと、限定的であるということである。非常にコミュニティが狭くて、そのコミュニティに属していなかったら、「流行ってる、流行ってる」というのに説得力がないときが結構ある。
流行じゃないツールは「終わってる」のだろうか?
じゃあ、視点を変えてみよう。流行じゃないツールは「終わってる」のだろうか? そんなことは無いだろう。だって、jQueryだっていろんなところで使われているだろうし、Backbone.jsで書かれてたり、他のフレームワークやライブラリが、採用されているサービスは沢山あるだろう。そのサービスはすべて、「流行のフレームワーク」じゃないと、技術的に終わってる?今すぐ、「流行の」フレームワークに書きかえるべきだろうか?
そのフレームワークを使わないとあなたの欲しいものが作れないの?
SPAを作るみたいなとき、「React + Redux」が最近の流行みたいだから使ってみよう、みたいな感じフレームワークを選択するみたいだが、ちょっとまって欲しい。そのwebサービスは本当に「React + Redux」じゃないとダメなの? 過去に培ってきたフレームワークなどの知識でも、それはできないの? できるとしたら、それを選択する理由は何?
フロントエンドは抽象化できるほどなのだろうか?
フロントエンドと一言で言っても、いろいろあるだろう。 アプリケーションによって、フォームが一杯あってしかもそれが同期するUIかもしれないし、アニメーションがたくさんあるゲームのようなGUIだったり、画面がどんどん遷移してしまうGUIだったりするかもしれないし、画面にグラフを一杯つなげるみたいなUIかもしれないし、タッチパネルのジェスチャーをどんどんやらないといけないものかもしれない。
それらを全部まとめて、抽象化して、「フロントエンドGUI」の技術として標準化できるものだろうか? どのフロントエンドアプリケーションとして「当たり前」な技術になるほど、抽象化して語れるのだろうか?
というか、「新しい技術」を出てきても、問題が解決しないというか、問題領域が違って「そこじゃねぇだろ!」「そこ解決しなきゃ意味ねぇだろ」と思うときがけっこうあったりするのだ。
そもそも、新しくない。変化してない。
そもそも新しくなくて、変化してないなとか、思う時があって、「新しい」といって出てきた技術が実は全然あたらしくない。いや、これ昔からあったから! みたいな気分になることがある。もちろん、その時は、ちゃんと比較して調べるとかするが、それにしても騒ぎすぎな感になるときがある。
そもそも、フロントエンド開発は大変であって、やり辛いところは、どれを使っても一緒だ みたいなところはあるとは思うが、もし、そういった辛みが、なくなれば新しいんだろうなとか思ったり。
以上が僕の違和感の概観である。
最後に
こうすると、僕が「最新の」フレームワーク嫌いな人に思われるかもしれないが、そいういうことでは無い。ただ、少なくとも「これをつかうのが当たり前」とか、そういうったのが嫌いなのは確かであって、つまるところ、よりよく技術選択をして、開発したいだけである。
追記
ただ、新しいフレームワークが出てきたら勉強するというか、調べておくことはやっておくべきではあると思う。ドキュメント読んだり、サンプル読んだり、ちょっと動かしてみたりね。(僕にはフレームワークを「勉強」っていう感覚が無い。)
追記2
ちなみに、どうでもいいけど、僕もSPAを作っている人間なのですよ。
「ES5でOptionを作った」らへんに対する感想
いやまぁ、ツイッターでつぶやいて終りの内容なんだけど、きまぐれでブログに書く。
この記事と読んでて、その関連で、
とか読んでて、思わずツッコミたくなる感があるので、感想を書いておく。
「ES5でOptionを作った」に対する感想
Optionは静的型チェックで意味がある。
まず、TypeScriptなら良いのだが、Optionとかのありがたみって、コンパイラでnullチェックしてくれるとか、そういったところにあるんじゃないかなと思う。つまり、Optionによって、失敗だとか、なにもないだとかが、あるかもしれない値を静的にコンパイルして実行しなくても、静的に型エラーとして検出されるとかそういう意味でな。
そもそも、null(なにもない値)と値が同じ型であるのが問題なのだ。例えばSwiftでは、String型にnilを代入しようとするならコンパイルエラーになることによって、値が無い変数をある程度、"type safety"に扱うことができる。
TypeScriptなら利用する意味はあるような気がする。コンパイルで検知できるかもしれない。しかし、"type safety"ではない動的言語として、Optionが必要かっていうと疑問だ。
「ES6のDestructuring assignmentで解決する」に対する感想
そもそもどちらもCommon Lispにある。
これは、ツッコミというか、ただ僕がLisperなので言いたいだけなのだが、
そもそも、Destructuringもmultiple valueも、Common Lispにある。 Common Lispでは、多値も分配束縛も存在する。
;; 分配束縛 (destructuring-bind (x y z) '(1 2 3) (+ x y z)) ;; => 6 ;; 多値を返す関数 (defun ret-mul-value () (values 1 2 3)) ;; 多値を束縛する。 (multiple-value-bind (x y z) (ret-mul-value) (+ x y z)) ;; => 6
そして、わりと、Common Lispではたとえば、gethashなんかの関数では、多値で、成功失敗を表現したりする。
むしろ、イケテナイ気もがする
golangのmultiple valuesが「よくできてるなぁ」という感想を持ったらしいが、むしろ個人的には、かなり微妙だと思ったところである。
むしろ、多値を利用して、成功失敗を表現するのは、なんか個人的にはイケテナイ感じもする。なぜなら、毎回多値のどちらが、成功や失敗を表現するして、どちらかが、成功した時の値になるかなんて、やっぱり書く人に依存するからだ。
UX Fukuoka 研究会9回目 -なんのためにUXコミュニティやるんだっけ?ー
UX Fukuoka 研究会のレポートを行なう。久しぶりにだ。最近しばらく書いていなかったので、書こうと思う。
UX Fukuoka 研究会9回目
前回では、UX ファーストステップからの得られた、情報を元に、ラダリングを行ない、参加者が実際にどんな人がいるのか?について話しあった。基本的には、「基礎が理解したい」「UXを仕事で導入したい」「UXの流行を知りたい」などがあった。
今回はそれから、UX Fukuokaの現状の把握をし、そしてどうしたいか?を考えるために、ビジネスモデルキャンバスを行なった。
さてさて、今回の会場はRubyコンテンツセンターだった。そこで、最近話題の「IA/UXプラクティス モバイル情報アーキテクチャとUXデザイン」の本について話したり、UX DAYS TOKYOの話をちらっとした。
さて、最初に、今回は村上さんからの提案で、「なんのためにビジネスモデルキャンバスをやるのか?」ということを議論した。 「現状の把握をして、それからUX Fukuokaとしてどうするべきか?を考えるのと、1年前にやったビジネスモデルキャンバスとの比較をしたい」みたいな話をした。
そしてビジネスモデルキャンバスを作成した。現状のUX Fukuokaの分析をした。

途中、ヨシカワさんが入ってきた。それで、1年前とビジネスモデルと比較して、できていることできていないことを確認した。「ああそういえば、これやりたかったw」みたいなのがあった。
それで結局、「UX Fukuokaとして我々は何をしたいか?」みたいな話になって、 「UXの初心者のニーズに合わせてしまうと、セミナーモデルになってしまう。しかし、それはやりたくない。大変だから」みたいな話したりして、UX Fukuokaのコミュニティとして何がどうあるべきか?など、議論した。

最終的にこうなった。
つまり、どういうことかといえば、たとえば経営層やエグゼクティブなどの人達は、盛り上がって無いときは反応しないけど、なんか盛り上がっている時などは、「ねぇこれどうなの?」と聞いて来たりとか、そういうUXが受け入れやすい土壌ができれば、自分達がもっと取り入れやすくなったり、仕事しやすくなったりすれば良いなと思っている。
逆に、UXに関して、なにか変な思い込みをしてしまうと、逆に仕事の障害になるのでそこらへん、上手く啓発していくべきだ。というか。
今回は、参加者の方が何かスッキリしたようなので、良いと思った。
とりあえず、思うところ
結局のところおそらく僕達は、「よりよく仕事がしたい」というだけなのだと思う。
UXデザインを行なうことはユーザを中心にしてはいるが、いろいろなことを組織でコンセンサスを取らないといけない。いろんなことが関わってくる。「デザイナー」だけでなく、「エンジニア」や「経営者」の理解が得られないと、よりよいUXデザインはできないと僕は思っている。
むしろ、組織全体で、「デザイン」について深く考えないといけないと思う。デザインをすることは、デザイナーだけのものではない。むしろ、デザインの責任はチーム全体にあるような気がする。
如何にして、UXについて関心を持ってもらい、組織を巻き込み、うまく自分の仕事をよりよくやっていけるか。それだけである。
んで、ぼんやりいろいろかんがえてると、今後のUX Fukuokaの活動としての僕の理解は
- UXに関して、変な誤解なく正しく学んで欲しい -> UX勉強会、 UX読書会など
- UXの業務の事例などを共有して互いに、参考にする。 -> UX研究会
みたいになればいいのかなぁとかぼんやり思っている。
最後に
最後に、あとUX DAYS TOKYOに言ってきた報告をした。